如何为Genesis子主题添加自定义侧边栏
如果您一直在使用WordPress建站,那么已经有了解,WordPress主题默认情况下在您的主题页面、帖子、档案等中显示相同的侧边栏(主要侧边栏),除非设计者自己创建了自定义。Genesis Framework是一个WordPress主题框架,允许您(除其他外)构建可自定义的侧边栏,还可以轻松地将侧边栏分配给单个页面或帖子,甚至可以构建“跟随”您在帖子中使用的标签的侧边栏,以提高您向网站访问者展示的内容的相关性。

侧边栏可为网站页面提供不一样的内容,例如菜单、文本摘录、表单、社交按钮、特色内容、添加、幻灯片等等。这篇文章晓得博客将向您介绍如何为Genesis子主题添加自定义侧边栏。
Genesis子主题添加自定义侧边栏
WordPress主题添加侧边栏非常容易,一般情况下有两种方法:分别是使用插件添加和使用代码添加。
Genesis Simple Sidebars是StudioPress创建的使用Genesis主题框架的插件,该插件允许您创建多个动态小部件区域,并将这些小部件区域分配到Genesis Framework内的侧边栏位置,以每个帖子、每个页面或每个标签/类别存档为基础。
安装Genesis Simple Sidebars插件
本文我们将使用Genesis Simple Sidebars插件来实现,以下为给Genesis子主题添加自定义侧边栏的详细步骤。
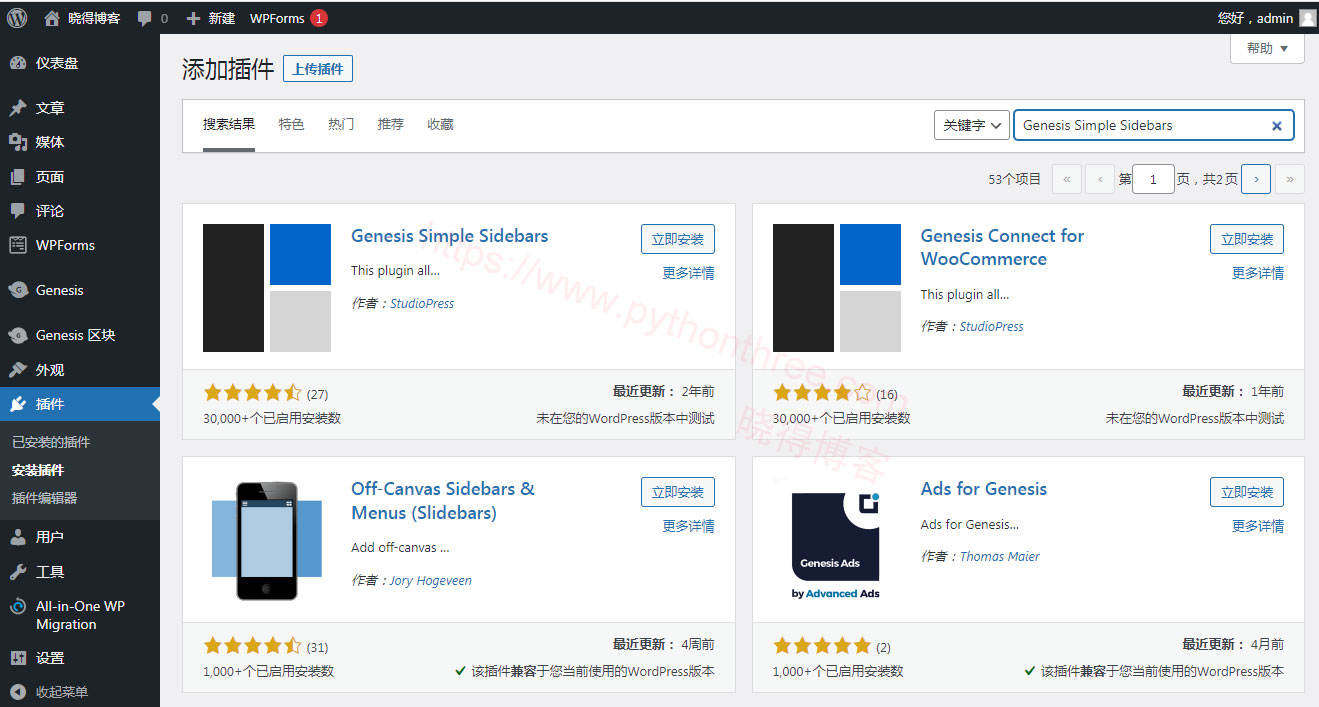
- 在您的 WordPress 仪表板中,点击“ 插件 “。
- 选择“ 安装插件 ”。
- 在框中键入“ Genesis Simple Sidebars ”,然后点击“ 搜索插件 ”。
- 找到插件后,单击“ 立即安装 ”。

设置自定义侧边栏
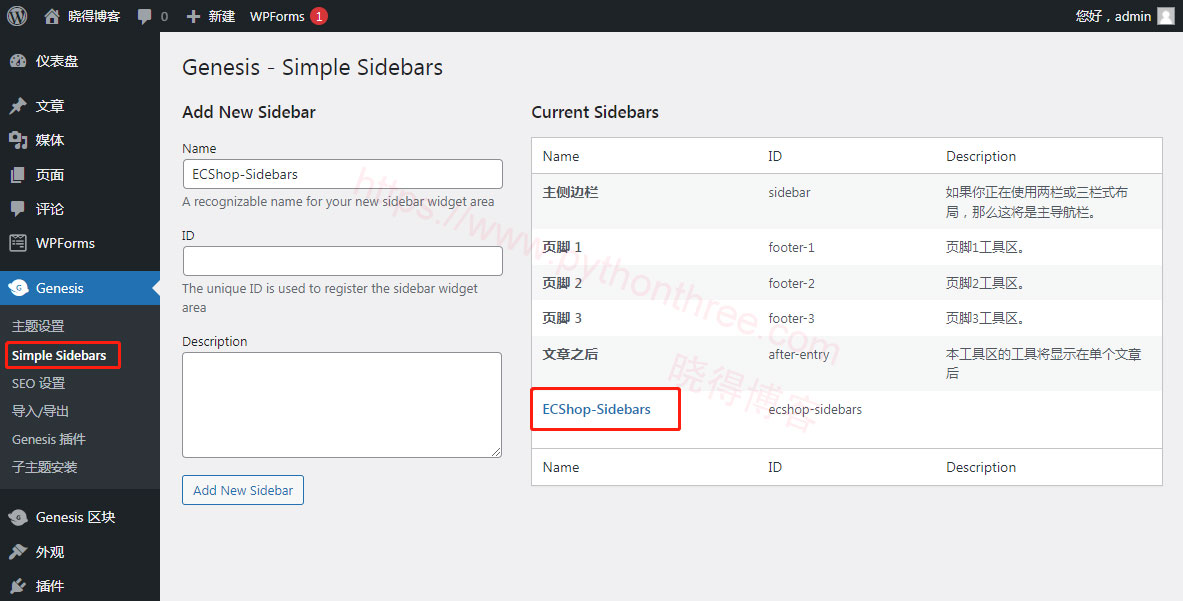
- 安装后,转到Genesis。
- 选择“Simple Sidebars”。
- 输入您的侧边栏名称(例如:“ECShop-Sidebars”)。
- 添加 ID,(例如:“商店侧边栏”)。
- 单击新建侧边栏。
现在,您将在“当前侧边栏”中看到您创建的新侧边栏。

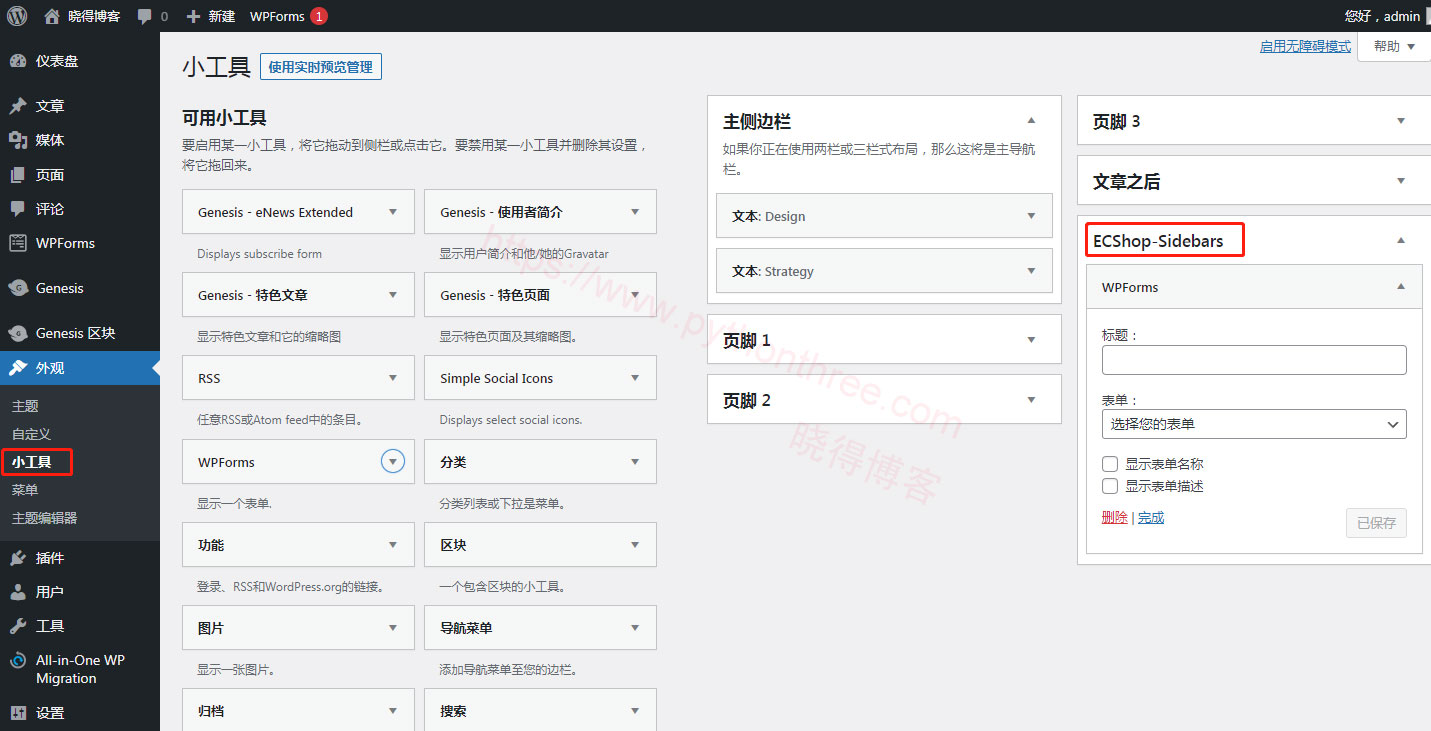
添加自定义侧边栏后,点击“ 外观 “->” 小工具 ”,然后,在这里添加您的 Genesis 子主题的自定义侧边栏。

现在,可以将小部件(文本、购物车、类别、自定义菜单等)拖到新的侧边栏。
分配自定义侧边栏给特定页面帖子
下面为我们的post帖子添加一个侧边栏。
选择需要配置侧边栏的页面,然后点击Edit编辑。您会注意到右侧有一个新菜单可用,其中包含您创建的侧边栏的名称。这是使用侧边栏的名称字段派上用场的地方,选择后,就完成了向页面添加侧边栏的工作。

单击更新按钮。
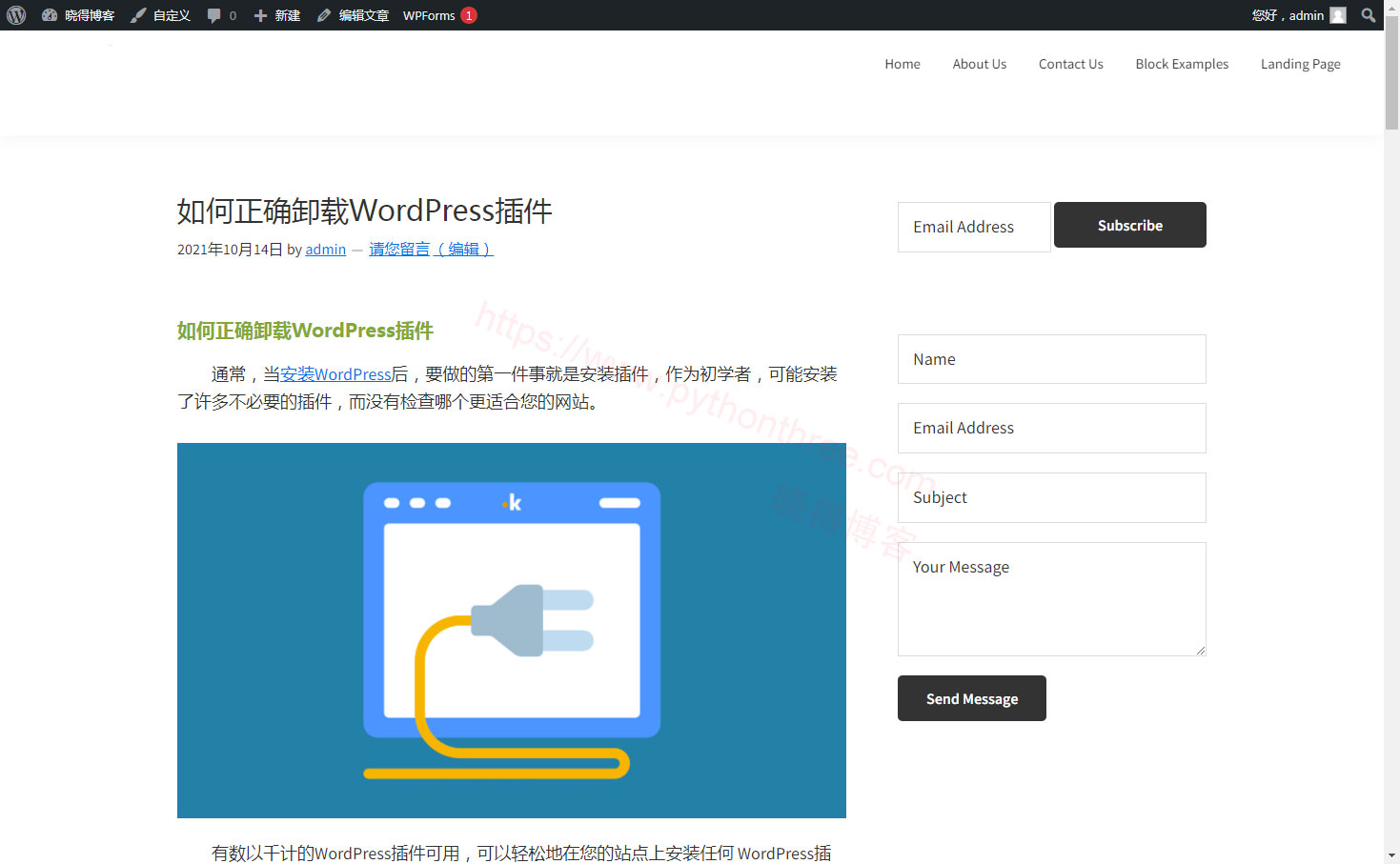
预览设置的自定义侧边栏
侧边栏已准备就绪!例如,我的Genesis子主题中添加了一个简单的联系表单。

可以根据需要添加任意数量的自定义侧边栏。
总结
以上是晓得博客为你介绍的怎么为Genesis子主题添加自定义侧边栏的全部内容,您可以根据需要添加任意数量的自定义侧边栏。如有问题,欢迎留言讨论。