什么是jQuery
在Web网站开发中,我们很早就遇到 HTML、CSS 和 JavaScript,随着页面越来越复杂,所需的 JavaScript也变得越来越复杂,这个时候就需要一种简单的方法来替代,库就是最好的选择, JavaScript库是一组预先编写的 JavaScript 代码,其中包含用于完成常见任务、重用代码和整体简化的函数。

jQuery是最流行的 JavaScript 库之一,旨在简化 HTML 的客户端脚本。
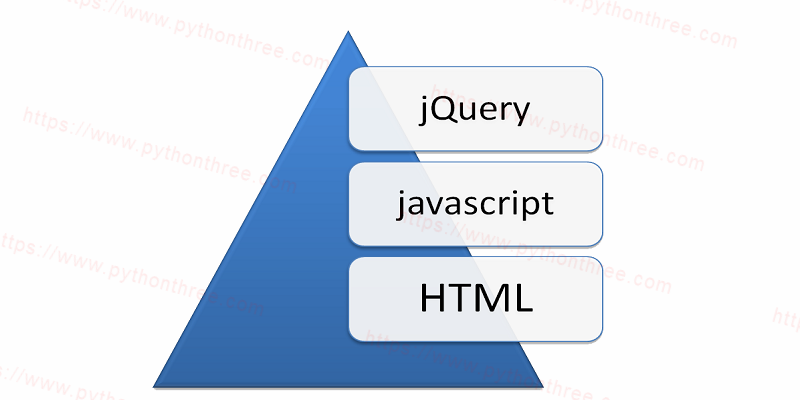
jQuery 是一个小型、轻量级和快速的 JavaScript 库。它是跨平台的,支持不同类型的浏览器。jQuery 的主要目的是提供一种在您的网站上使用 JavaScript 的简单方法,使其更具交互性和吸引力。
JavaScript 和 jQuery 之间的主要区别是什么
请记住,JavaScript 是一种独立的编程语言,而 jQuery 是一组 JavaScript 代码。要快速了解差异,可参考以下内容。用户添加到网站的电子邮件列表时收到“感谢注册”确认消息。
document.addEventListener("DOMContentLoaded", function() {
paragraphs = document.getElementsByTagName("p")
for (i = 0; i <= paragraphs.length; i++) {
paragraphs[i].innerHTML = "This is a Paragraph";
}
});jQuery 库在底层使用 JavaScript 使代码更具可读性
$(document).ready(function() {
$("p").html("This is a Paragraph")
});jQuery语法

jQuery 库由选择器、事件处理程序和 DOM 遍历助手组成。与 Ajax 一起,jQuery 几乎可以完成您需要 JavaScript 为您的网页完成的所有工作。jQuery的工作有三个最重要的元素,:
- $:美元符号定义jQuery
- selector:选择符(selector)”查询”和”查找” HTML 元素
- action(): jQuery 的action() 执行对元素的操作
一个简单的 jQuery 语句写成:
$(selector).action()jQuery 重要特性
- DOM 选择:jQuery 提供选择器来根据不同的标准检索 DOM 元素,如标签名称、id、css 类名称、属性名称、值、层次结构中的第 n 个子元素等。
- DOM 操作:您可以使用各种内置的 jQuery 函数来操作 DOM 元素。例如,添加或删除元素,修改 html 内容,css 类等。
- 特殊效果:您可以对 DOM 元素应用特殊效果,例如显示或隐藏元素、可见性的淡入或淡出、滑动效果、动画等。
- 事件:jQuery 库包括等效于 DOM 事件的函数,如 click、dblclick、mouseenter、mouseleave、blur、keyup、keydown 等。这些函数会自动处理跨浏览器问题。
- Ajax:jQuery 还包括易于使用的 AJAX 函数,无需重新加载整个页面即可从服务器加载数据。
- 跨浏览器支持:jQuery 库自动处理跨浏览器问题,用户无需担心。jQuery 支持 IE 6.0+、FF 2.0+、Safari 3.0+、Chrome 和 Opera 9.0+。
为什么要使用jQuery?

除了了解 jQuery 是什么之外,了解开发人员为什么使用它也很有帮助。我们将在下面深入研究其中一些要点:
- jQuery 让 JavaScript 编程更快更高效
- jQuery 是开源的(意味着任何人都可以贡献或修改它)并且拥有庞大的用户社区(在新标签页中打开),这意味着它始终受到支持和添加。
- jQuery 有大量的文档(在新标签页中打开) (包括内嵌代码示例!)
- jQuery 玩得很好(在新标签页中打开) 与您可能正在使用的任何其他 JavaScript 库
- jQuery 拥有大量插件,可让您根据需要扩展 jQuery 的功能
结论
以上是晓得博客为你介绍的什么是jQuery的全部内容,jQuery 是世界上最流行的 JavaScript 库之一,为 Web 开发人员提供了许多优势,使你可以更有效地工作。