Oxygen Builder页面构建器布局间距概览
Oxygen Builder的flexbox驱动的布局引擎可以轻松创建您可以想象的任何布局。可以使用Sections、Columns和Divs定义页面的结构。然后,您将标题、文本、视频等内容放置在这些元素中,并使用Oxygen的布局控件控制它们的布局和对齐方式。
本文,晓得博客为你介绍Oxygen Builder页面构建器布局间距概览功能。
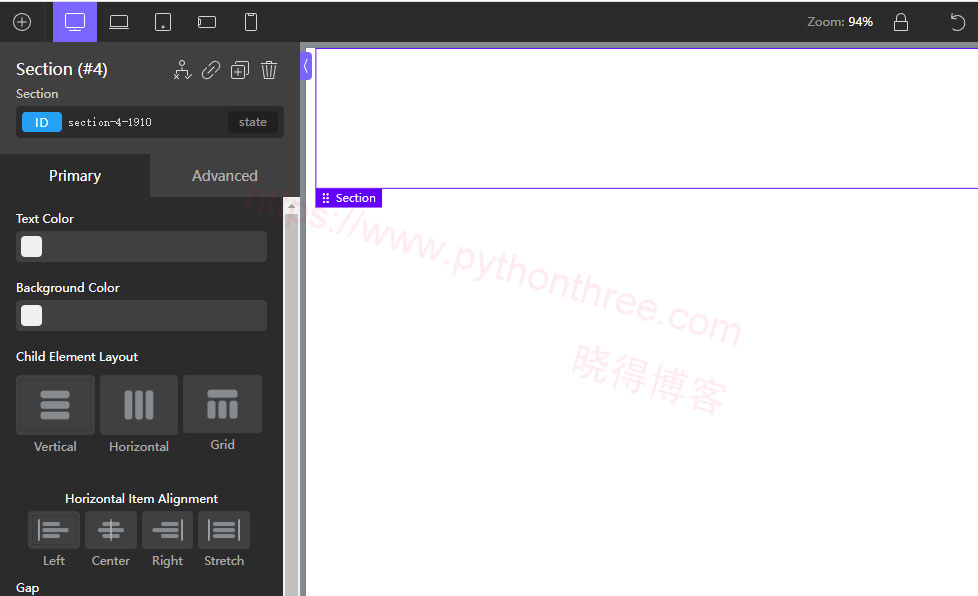
Section元素

通常,您的页面将由多个Section元素构成。您页面上的所有其他元素都将放置在这些部分中。Section元素自动将其内部的内容限制为不超过页面宽度。您可以在“ Advanced ”->“ Size&Spacing ”->“ Container Width ”中为该部分指定自定义宽度。
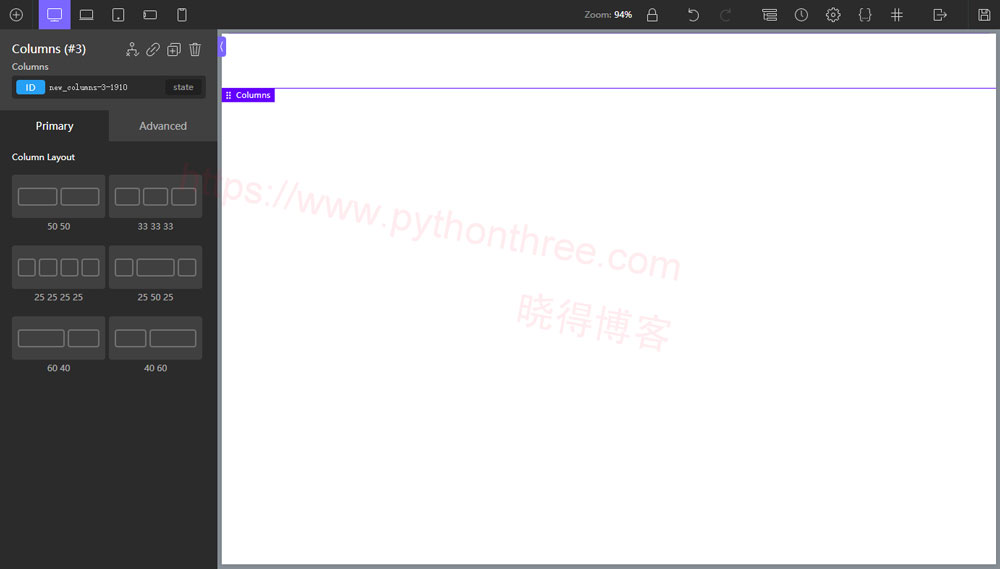
Columns元素

Columns元素用于基于列的内容。您可以从预设的列布局中进行选择,或手动指定各个列的宽度。Columns元素具有响应式控件,因此在指定的屏幕宽度下。
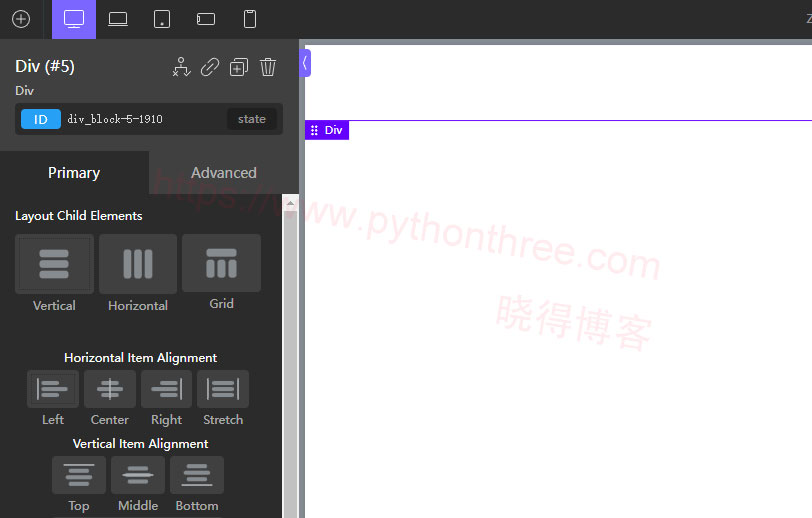
Div元素

Div元素最常用于对Section或Column内的元素进行分组,以仅控制这些元素的布局,而不影响Section或Column内其他元素的布局。例如,您可以将水平堆叠的Div放置在垂直堆叠的Section内,以在垂直布局内创建水平布局。
布局和对齐控件
Sections、Columns和Divs具有控制放置在其中的元素的布局和对齐方式的设置。
1、Child Element Layout子元素布局
Sections、Columns列或div的子元素可以水平或垂直堆叠。您可以根据屏幕宽度更改子元素布局设置,以使您的布局响应。

2、Item Alignment项目对齐
一旦选择了如何在容器中堆叠子元素,您将看到用于在该容器中对齐元素的其他设置。这些设置使您可以将元素与一侧或另一侧对齐,将它们置于中间,或将它们放置在容器的顶部或底部附近。

Spacing间距
将鼠标悬停在元素的边缘以显示间距拖动条。单击并拖动此栏以调整元素间距。间距有两种:
- Padding填充——定义元素边框与元素内容之间的空间,即上下左右的内边距与元素内的间距
- Margin边距——从元素边框到另一个容器边框之间的距离,就是容器外距离
可以在“Advanced”->“Size&Spacing”手动指定这些值,而不是使用拖动条。
GRID LAYOUT网格布局
注意:CSS GRID可用作SECTION、DIV、GALLERY、EASY POSTS和REPEATER元素中的布局选项。
Columns列
- Column Count:列数:选择您想要在网格中有多少列。
- Auto-Fit Columns:这会覆盖列数,并根据“最小宽度”值将尽可能多的子项放在一行上。
- Min Width最小宽度:设置每个元素的最小宽度。如果在使网格响应时遇到问题,如果一行中有多个子项,则可能需要减小此宽度。
- Max Width最大宽度:设置每个元素的最大宽度。默认的“1fr”单位意味着每列将占用基于列数的可用空间的一个相等部分。如果您指定了4列,则1fr等于25%..
- Gap:间隙:设置网格列之间的间隙。
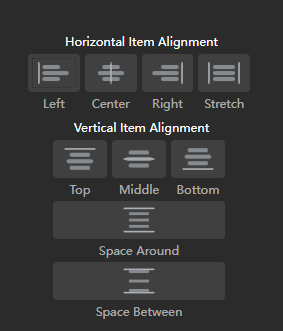
- Horizontal Item Alignment水平项对齐(左、中、右、拉伸):如果Grid子项未占用可用空间的全部宽度,则此设置将根据“水平项对齐”选择在其Grid单元格内对齐子项。
Rows行
Row Behaviour
- Auto自动:将根据网格中子项的数量使用正确的行数。
- Explicit显式:设置行数、最小和最大高度。
- Row Count行数:设置您想要在网格中的行数。这在使用Child Span Override时很有用(见下文)。
- Min Height最小高度:设置最小行高。
- Max Height最大高度:设置最大行高。
- Match Height of Tallest Child checkbox匹配最高子项的高度复选框:此选项使所有行的高度相同,基于网格中最高的子项。.
- Gap间隙:设置网格行之间的间隙。
- Vertical Item Alignment(Start,Center,End,Stretch):如果Grid子项没有占据可用空间的全部高度,则此设置将根据Vertical Item Alignment选择在其网格单元格内对齐子项。
Default Child Span默认子跨度
- Column Span列跨度:设置您希望每个子项默认跨越的列数。
- Row Span行跨度:设置您希望每个子项默认跨越的行数。
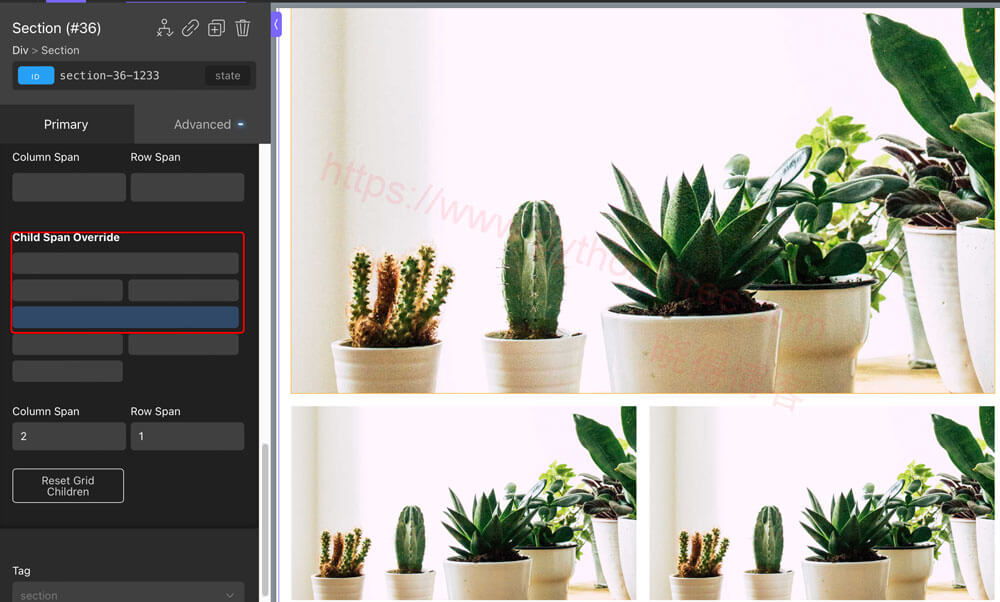
Child Span Override子跨度覆盖

此控件将反映Grid中的项目数。单击其中一个以明确设置它们将跨越的行数或列数。
- Column Span列跨度:所选子项将跨越的列数。
- Row Span行跨度:所选子项将跨越的行数。
- Reset Grid Children:重置在Child Span Override部分中设置的所有内容。







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 17 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 18 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 19 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)