如何在WordPress中添加MailChimp邮件订阅功能
不管是商业网站还是个人博客网站,都希望能够在第一时间将有效的信息推送到客户面前,在WordPress外贸建站中,会使用邮件来群发给客户,但是这种邮件容易被拦截或拒收等,效果不理想。
Mailchimp作为一项电子邮件营销服务,与WordPress无缝链接,可让您构建订户列表,创建个性活动等,简化电子邮件营销,并使您能够与用户进行交流,在这篇文章中,我们将介绍怎么WordPress中添加MailChimp邮件订阅功能。
使用MailChimp插件
有许多插件可以将 WordPress建站 和 MailChimp邮件列表集成,本文使用的是MailChimp for WordPress插件。
1、肯定是安装并激活 MailChimp插件,具体可参考安装WordPress插件的三种方法。
2、获取 MailChimp插件API秘钥

点击WordPress仪表盘左侧的MC4WP,MailChimp插件的设置页面就会出现,在这里需要输入MailChimp API密钥。
关于API秘钥:如果您不知道您的MailChimp API密钥,或者尚未生成API密钥,请按照下列步骤操作:
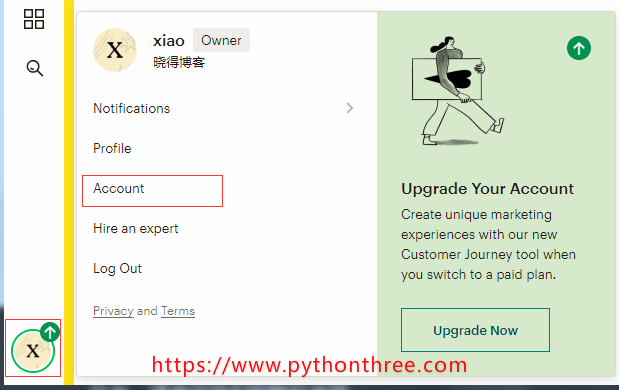
登录到您的MailChimp帐户。在左侧菜单栏的底部,单击您的名称,然后单击帐户。

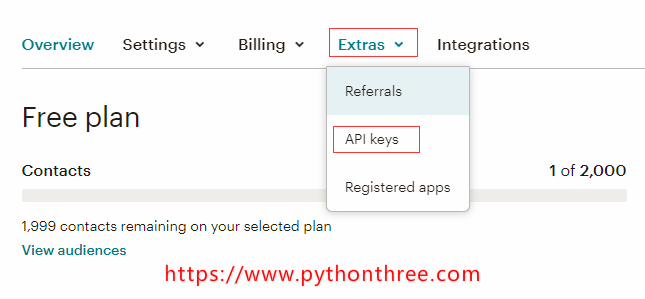
请点击附加功能,然后单击 API密钥:

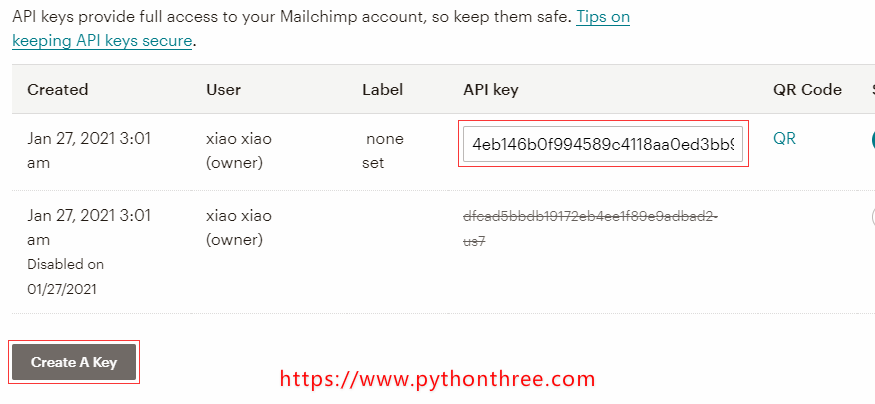
如果您已经生成了API密钥,复制粘贴即可。如果尚未生成API密钥,请单击生成秘钥,然后复制粘贴到网站。不要忘记保存更改。

3、配置MailChimp插件
电子邮件订阅功能是比较简单的功能,所需的步骤也不复杂,点击WordPress仪表盘左侧MC4WP下的表单,在这里可以看到4个选项,分别是字段,邮件,设置,外观,邮件和外观部分默认,这里不做修改,你也可以自定义设置。
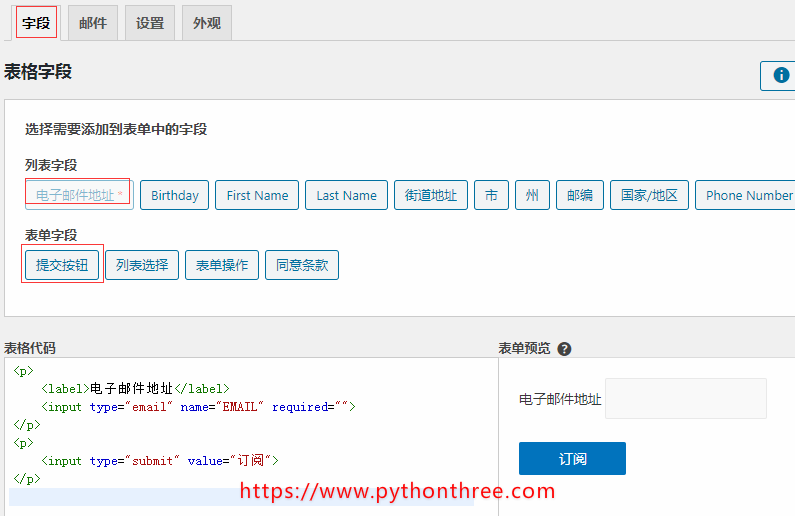
字段部分我们使用最基本的电子邮件输入框和提交按钮功能,如下图所示:


设置步骤基本完成,接下来你只需要将表单的简码添加到你需要的地方页面,文章;或者在” 外观 “->” 小工具 “,移动MailChimp插件小工具到你需要的地方。
使用MailChimp表单代码
如果不想在WordPress网站上安装插件,则可以将MailChimp插件表单代码添加到自定义HTML小工具中。
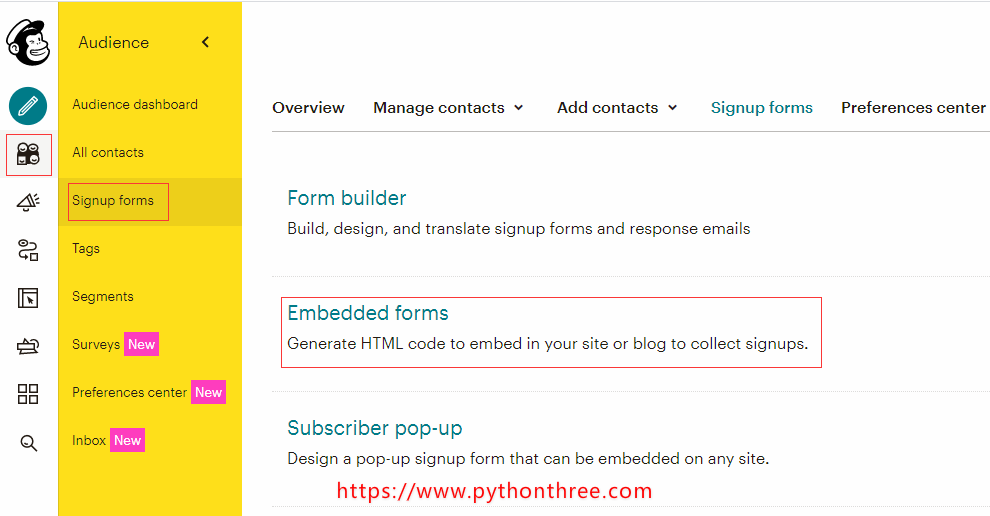
登录到您的MailChimp帐户。在菜单栏左侧点击受众“ audience ”,找到注册表单,然后选择嵌入式表格“ Embedded formsMailChimp ”。

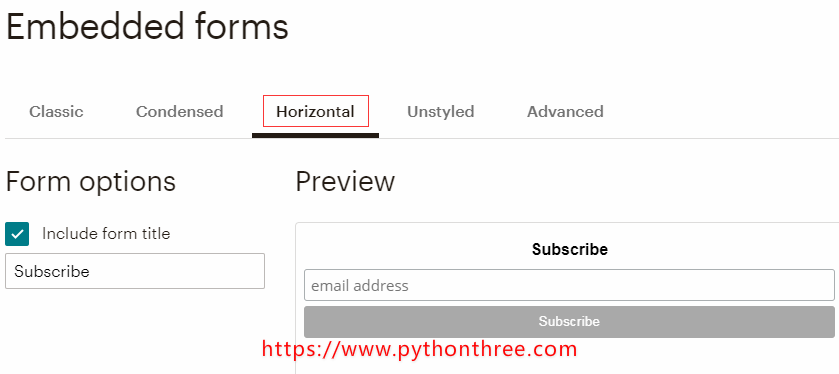
选择需要的嵌入式表单样式,如经典,无样式,也可以选择表格选项,选择要显示在表单中的选项和字段。这里我们选择Horizontal样式

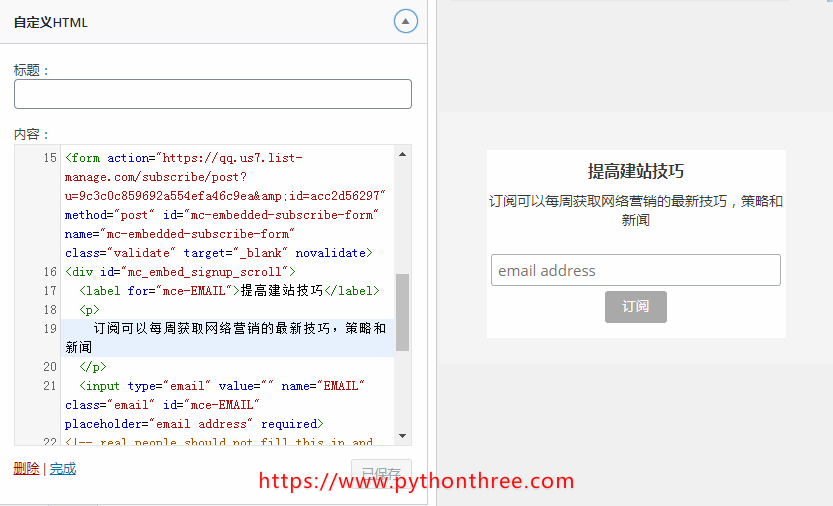
然后将底部的代码复制,添加到” 外观 “->” 小工具 “->” 自定义HTML “中,也可以在小工具调整CSS的样式,效果图下图:

以上是在WordPress建站中添加MailChimp邮件订阅功能的方法,MailChimp作为功能强大的邮件营销系统,能做的不仅是订阅功能,也可以和Contact Form 7,Gravity Forms等无缝集成,更有报告统计等功能,









