如何将自定义字体添加到Elementor
Elementor页面构建器有800多种Google字体。但是,如果您有自己的品牌定制版式,或者您想给您的网站一些独特的外观,如果想要更多字体,可以轻松地将自定义字体添加到您的网站。

本文晓得博客为你介绍在WordPress外贸建站中如何将自定义字体添加到Elementor。
Elementor自定义字体功能说明
自定义Elementor字体为您提供了一些易于自定义的字体格式。可以让您有效地创建、编辑或调整附加功能。在Elementor网站上找到五种类型的自定义字体格式,分别是:
- Web开放字体格式(WOFF):WOFF 是最推荐使用的格式,因为它受到所有现代浏览器的支持。
- Web开放字体格式(WOFF2.0):TrueType/OpenType字体提供比WOFF1.0更好的压缩。
- TrueTypeFonts(TTF):这种字体是在1980年代后期由Apple和Microsoft开发的。
- SVG字体/形状:SVG字体允许SVG在显示文本时用作字形。确保使用此格式来支持旧版本的iPhone。
- EmbeddedOpenTypeFonts(EOT):此字体文件适用于IE,但不适用于其他浏览器。
还可以查看和选择新的字体粗细和样式。选择字体粗细,选择样式,然后单击发布。
将自定义字体添加到Elementor方法
1、将自定义字体添加到Elementor
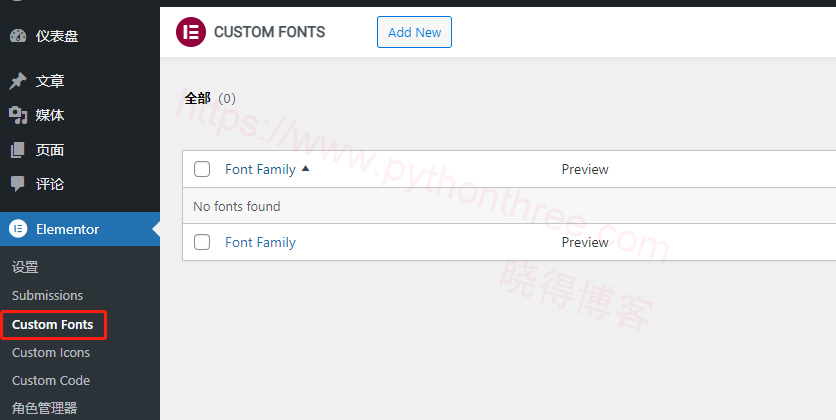
首先登录你的网站,转到 WordPress仪表盘,并导航到“ Elementor ”-> “ Custom Fonts “,然后单击“Add New“

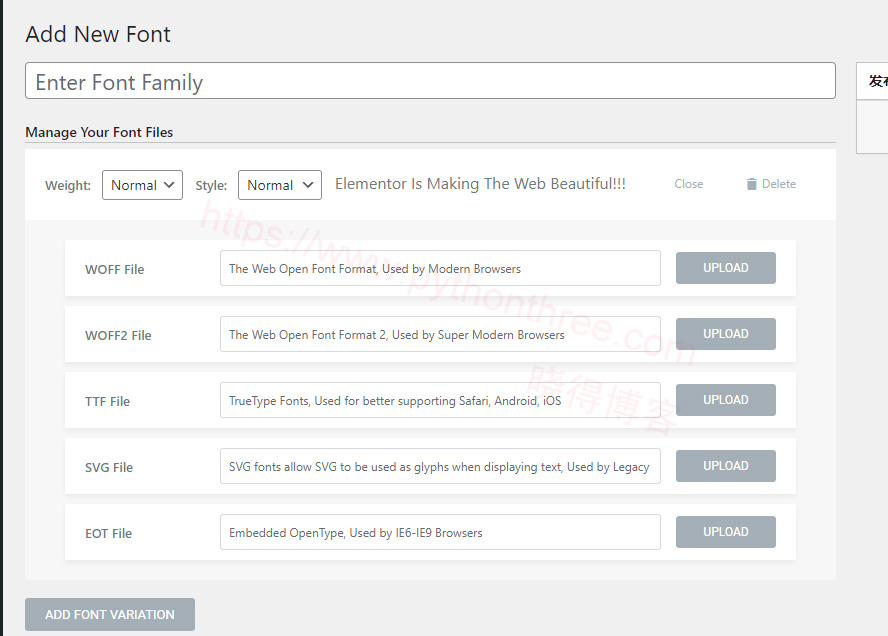
此时,只需为字体命名,然后单击“添加字体变体”。接下来,输入相应的字体名称并上传其 WOFF、WOFF2、TTF、SVG 或 EOT 文件

完成上传所有文件并简单地设置变体后,单击“发布” ,它将在控制每个小部件文本样式。
注意:您需要Elementor Pro专业版才能添加自定义字体。如果没有elementor pro,可使用以下方法。
2、使用代码将字体添加到Elementor
让我们看看如何按照手动过程将字体添加到Elementor网站。
通过FTP客户端或使用cPanel将新的“字体”文件夹添加到主题文件夹。新文件夹应位于wp-content/themes/fonts,将所有字体文件添加到其中。
现在,打开主题的样式表(style.css)并向其中添加以下代码:
@font-face {
font-family: 'new-font';
src: url("/fonts/new-font.woff2") format("woff2"),
url("/fonts/new-font.woff") format("woff");
font-weight: normal;
font-style: normal;
}
通过将元素添加到相同的样式表来配置将使用此字体的元素。这种方法对初学者来说可能会很痛苦。每当想添加“斜体”或“粗体”等配置时,都必须经过相同的过程并添加这些参数。
推荐:Easy WP SMTP插件教程设置WordPress网站发送电子邮件
查看Elementor添加的自定义字体
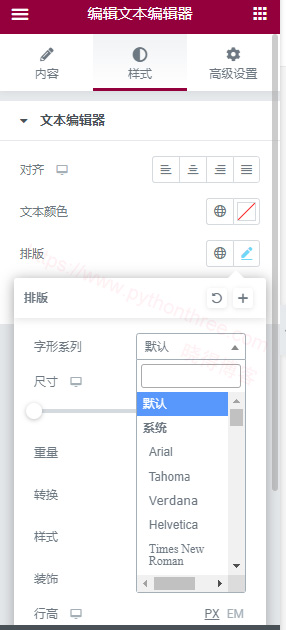
使用Elementor编辑文本时,会发现所有新添加的字体。
现在转到 Elementor Editor 并编辑其中包含一些文本的小部件。在“样式选项卡“->“排版”选项下,选择传的自定义字体,就会看到新的自定义字体。

总结
以上是晓得博客为你介绍的怎么将自定义字体添加到Elementor的全部内容,自定义字体具有多种功能,可以帮助您的在线业务以其独特的风格和外观吸引更多客户。希望这篇Elementor教程文章能够丰富您的WordPress建站知识。
推荐:Elementor教程