如何修复WordPress中leverage browser caching缓存警告
如果您正在修改您的网站、实施更新或构建一个网站,可能听说过浏览器缓存。 浏览器无论使用哪一个,都是具有缓存的软件应用程序。

浏览器应用程序通过 URL 搜索、识别并向我们显示网站和其他信息。 您的浏览器缓存将保存查看网站所需的信息和数据,包括 图像 和 HTML。然后将其保存以帮助带宽,下次访问该网站时,下载该页面将花费更少的时间,除非您定期清除浏览器缓存。本文晓得博客为你介绍如何修复WordPress中leverage browser caching缓存警告。
推荐:FlyingPress插件教程WordPress轻量级速度优化插件
为什么要关注浏览器缓存?
缓存将提高速度和浏览,存储数据后,网站的访问者将获得更好的体验,他们将能够更快地浏览您的网站。如果没有缓存,访问者将不得不在每个新页面上下载该信息。
在许多情况下,包括电子商务网站,只会占用太多带宽。 随着网站获得越来越多的流量,如果每个人都必须重新下载资产,服务器可能无法处理。移动设备已经受到带宽的限制,一些移动数据计划会有带宽上限。 可以缓存的网站越多,它将使用的数据就越少。 即便如此, 移动性能 是品牌成功的关键。
浏览器缓存可以帮助客户轻松地浏览您的网站。 有机会将访客留在您的网站上,有一些WordPress插件可以改善页面加载时间.
推荐:[最新版]Hummingbird Pro免费下载WordPress缓存插件下载
Google PageSpeed Insights浏览器缓存警告?
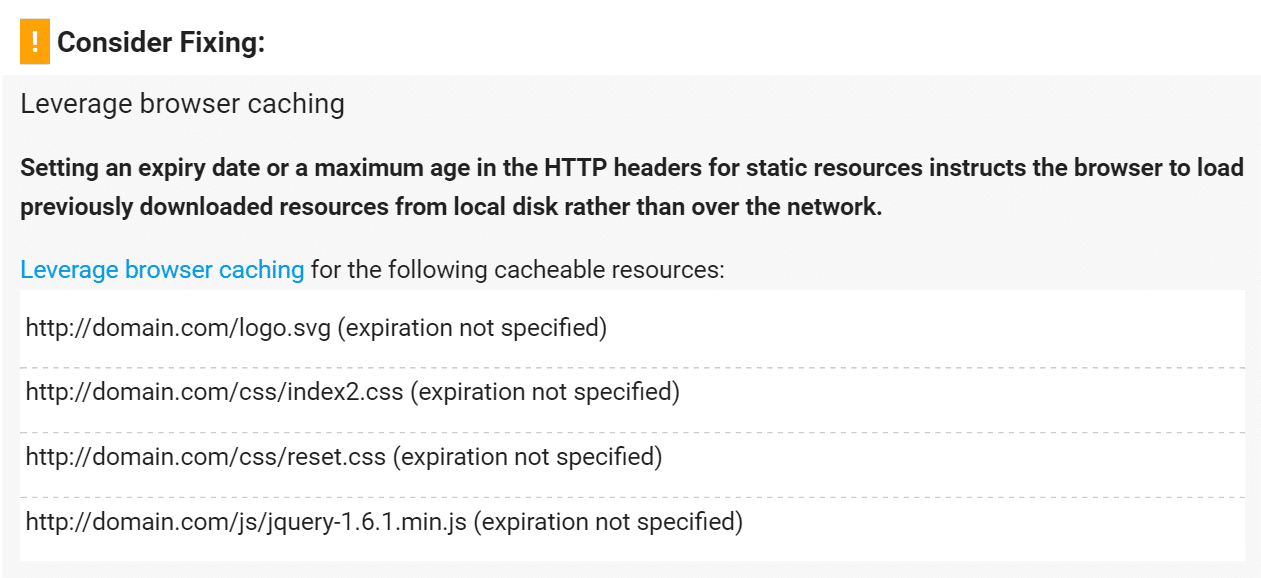
Google 上的“利用浏览器缓存”警告是开发人员在一些最流行的速度测试工具上测试页面性能时会看到的常见警告。 它看起来像这样:

此警告源于如何指示浏览器缓存来自网络服务器的静态资产。 如果您没有任何缓存规则,或者您将过期时间设置得太低,则会部署此警告。当为您的网站或博客利用浏览器缓存时,可以更轻松地加载页面。浏览器缓存可用于不同类型的文件。 可以缓存以下文件类型:
- 图片文件:.jpg、.jpeg、.png、.gif
- 静态资源:css文件、JavaScript
- 对象数据:PDF文件、媒体文件
推荐:6个最好的WordPress图像优化器插件提高WordPress网站性能
浏览器缓存设置方法
1、Apache服务器编辑.htaccess文件
为了利用浏览器的缓存,您需要确定 Web 浏览器应将图像、JS 和 CSS 保存在本地多长时间。 您可以根据行业标准或您自己的时间表来执行此操作。 您将不得不查看您更改网站的频率。
要在Apache服务器启用它,需要将这些特定的代码行添加到您的 .htaccess 文件中:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES CACHING ## 可以通过将“访问 1 年”文本更改为您设置的长度来更改时间线。
2、Nginx服务器配置文件添加代码
为了利用浏览器的缓存,您需要确定 Web 浏览器应将图像、JS 和 CSS 保存在本地多长时间。 您可以根据行业标准或您自己的时间表来执行此操作。 您将不得不查看您更改网站的频率。
要启用它,您需要打开 NGINX 服务器配置文件。将这些特定的代码行添加到文件中:
location ~* \.(js|jpg|jpeg|gif|png|css|tgz|gz|rar|bz2|doc|pdf|ppt|tar|wav|bmp|rtf|swf|ico|flv|txt|woff|woff2|svg)$
{
expires 30d;
add_header Cache-Control "public, no-transform";
}
3、使用插件设置浏览器缓存
还有一些插件可用于利用浏览器缓存。 这些将帮助您获得对缓存的更多一站式控制。 许多插件还将具有其他功能,以使它们更具吸引力。 他们将与您的速度测试一起工作以提供最佳结果。

W3 Total Cache插件是最好和最受欢迎的缓存插件,它是一个开源插件,这意味着它可以免费使用,并且可以访问所有附加功能,包括 HTTP 压缩、提要优化和带宽,适用于移动和桌面网站,并将与网站的 CDN 集成。
推荐:[最新版]W3 Total Cache Pro缓存插件WordPress缓存插件下载
推荐:Perfmatters插件教程轻量WordPress性能优化插件
总结
以上是晓得博客为你介绍的如何修复WordPress中leverage browser caching缓存警告的全部内容,浏览器缓存是网站设计的重要组成部分,它可以改善用户体验,会提高优化WordPress网站速度,希望对你的WordPress建站有帮助,但是需要注意缓存保留的内容和不保留的内容。
推荐:WordPress优化修复WordPress网站速度慢加载慢









