Enfold主题Layout Builder布局设置
Enfold主题是一个流行的多功能 WordPress主题,可用于各种类型的网站。有多个演示,可以根据需要从中选择。它具有响应式的设计,兼容各种插件和功能,可以使用Enfold主题设计任何类型的网站、在线商店。

之前的文章,我们已经为你介绍了Enfold主题Footer页脚设置,本文,晓得博客为你介绍Enfold主题Layout Builder布局设置。
注意:建议使用 Enfold Child 子主题来完成WordPress建站调试设置等操作
Layout Builder布局设置
高级布局编辑器是一个强大的页面构建器,具有简单的拖放界面,它可以让您立即创建不同的页面布局。Advanced Layout Builder (ALB) 包含 Web 元素,如新闻通讯、标签、背景图像/视频、滑块、表单、地图、媒体元素、社交图标、网格布局、列等等。
在 Layout布局设置中,不仅可以对构建器进行设置,也能对滑块进行设置。

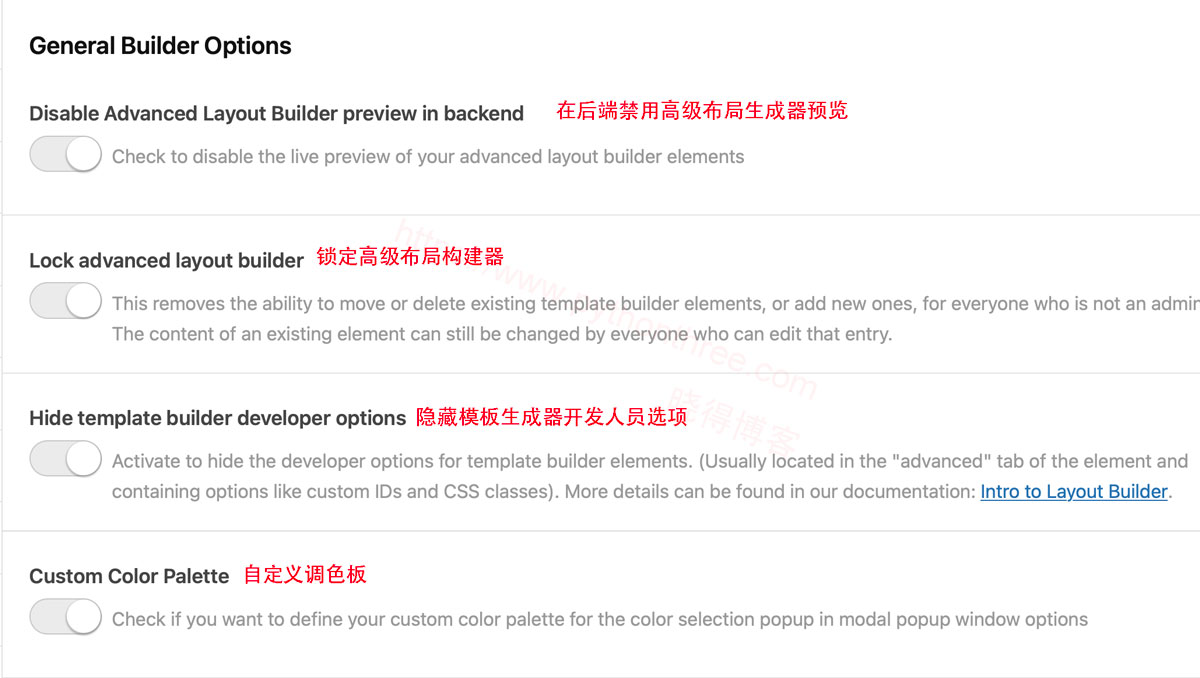
在禁用页面构建器设置中有以下选项:
- Disable Advanced Layout Builder preview in backend:在后端禁用高级布局生成器预览,检查以禁用高级布局构建器元素的实时预览
- Lock advanced layout builder:锁定高级布局生成器,消除了为所有非管理员移动或删除现有模板构建器元素或添加新元素的功能。
- Hide template builder developer options:隐藏模板生成器开发人员选项
- Custom Color Palette:自定义调色板,检查否在模态弹出窗口选项中为颜色选择弹出窗口定义自定义调色板

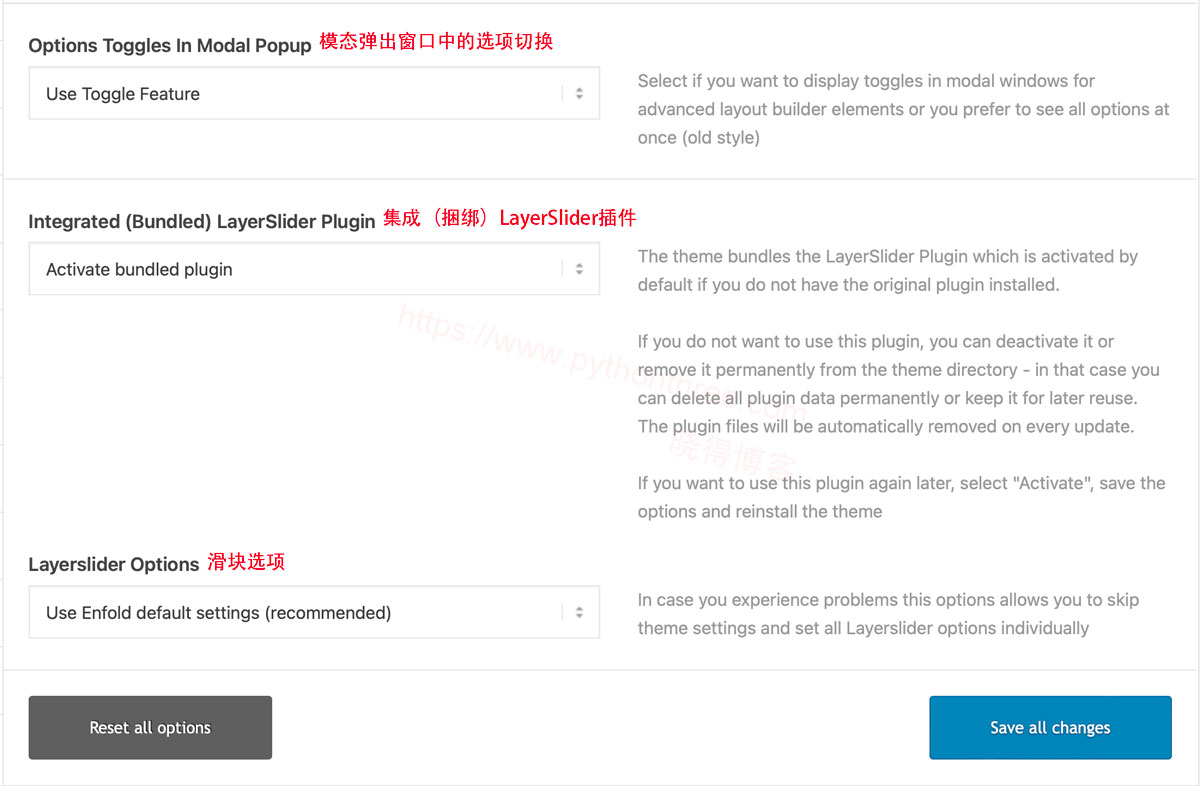
- Options Toggles In Modal Popup:模式弹出窗口中的选项切换,选择在模态窗口中显示高级布局构建器元素的切换,还是同时查看所有选项
- Use Toggle Feature:使用切换功能,主题捆绑了LayerSlider插件,如果您没有安装原始插件,该插件默认激活
- Layerslider Options:图层滑块选项,允许您跳过主题设置并单独设置所有Layerslider选项
推荐:如何在WordPress中删除jQuery Migrate
Enfold主题Layout Builder元素概览
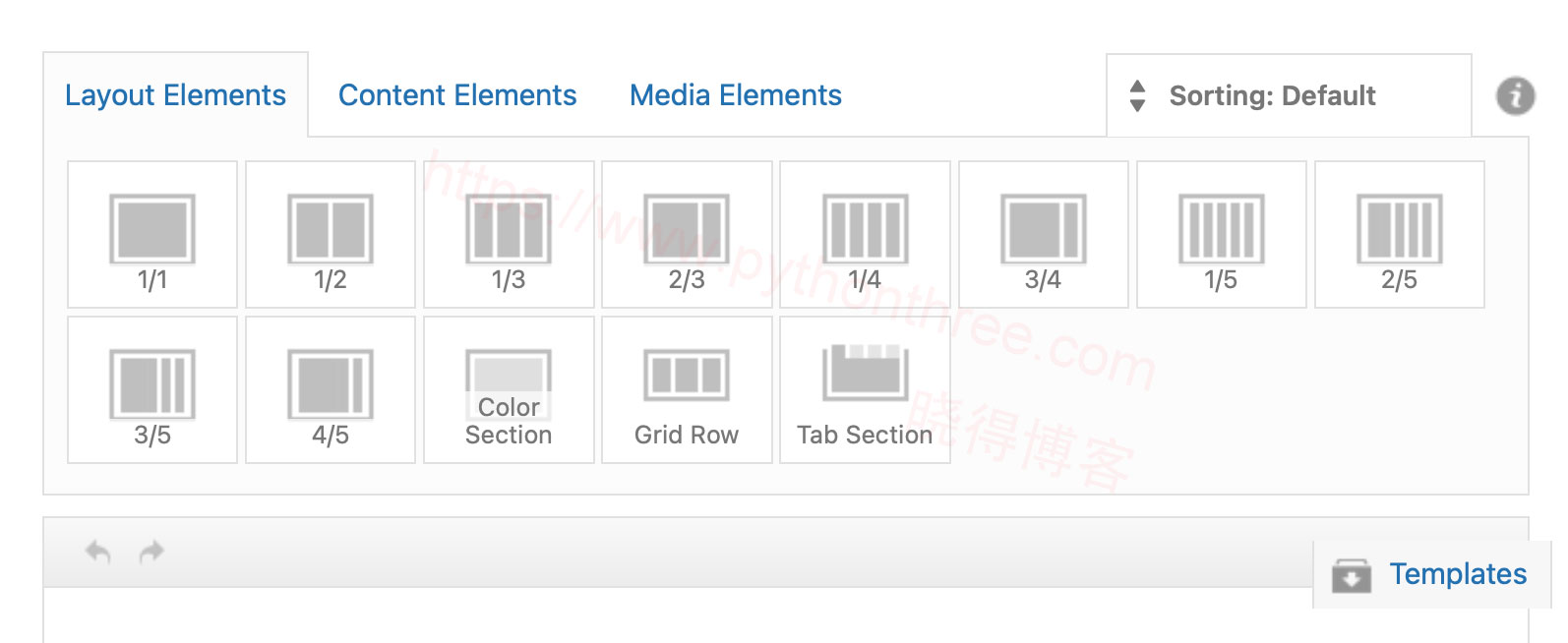
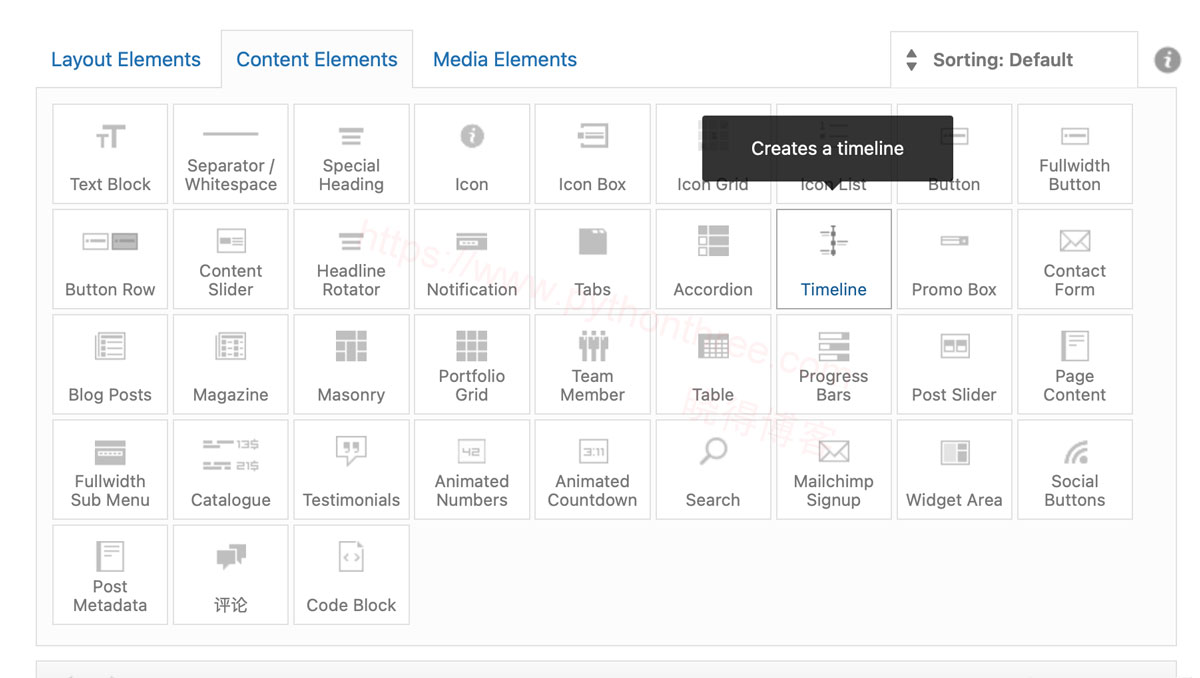
在Layout布局设置中有3个大项:分别为布局元素,内容元素,媒体元素。
“ 布局元素 ”部分由列、颜色部分、网格行和选项卡部分组成。布局元素可用于定义网页的基本布局。在布局元素部分,我们将详细了解并创建不同的页面布局。

可以从“ 内容元素 ”选项卡访问构成网页内容的元素,例如文本块、标题、按钮、投资组合等。大多数内容元素可以放置在布局元素内,以将它们放置在网页上以适合您的设计。

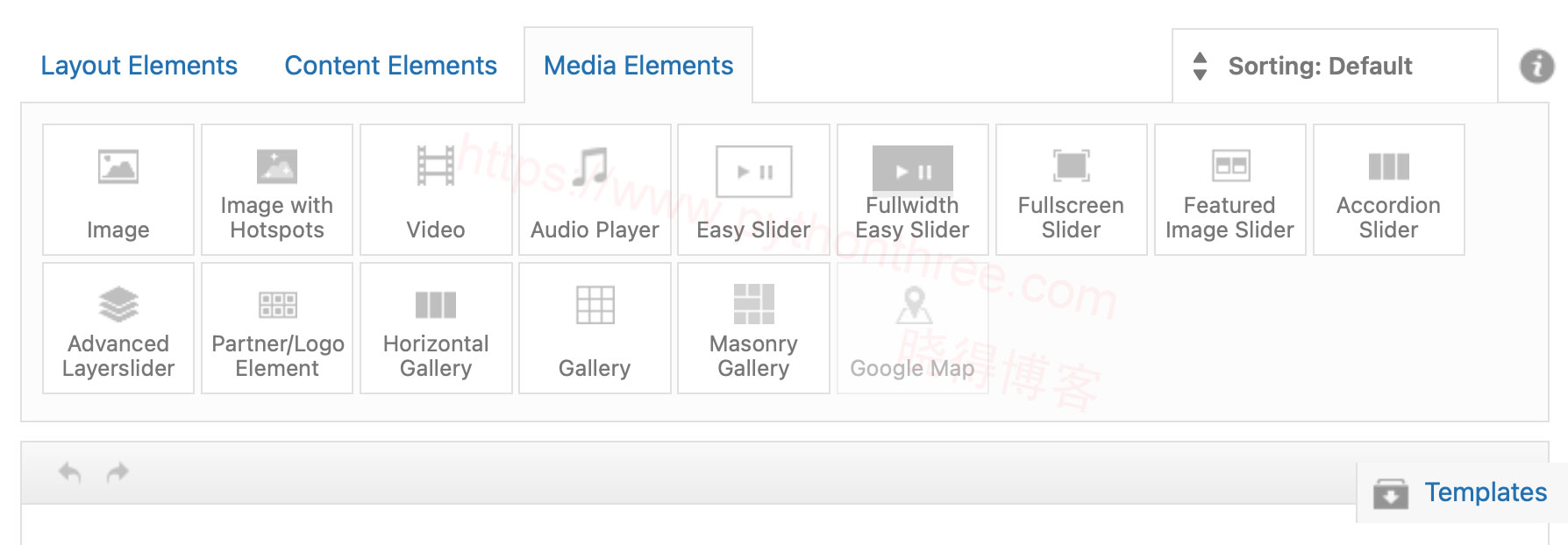
可以从“ 媒体元素 ”选项卡访问图像、滑块、视频和其他媒体元素。在网页上使用媒体元素可以创建视觉丰富的交互体验。

推荐:SEOPress插件使用教程WordPress SEO插件教程
总结
以上是晓得博客为你介绍的Enfold主题中Layout Builder布局设置的全部内容,希望本篇文章对你的WordPress建站有所帮助,如有问题,可留言探讨。
推荐:Enfold主题建站教程









