Enfold主题General Styling总体样式设置
Enfold Theme 是一款优质、超级灵活且完全响应的 WordPress主题,适用于商业网站、在线商店和想要在投资组合网站上展示其作品的用户,高性能和全面的定制足以将其列为可用的最佳 WordPress 主题之一。

之前的文章,我们已经为你介绍了 Enfold主题General Layout总体布局设置,本文,晓得博客为你介绍Enfold主题General Styling总体样式设置。
注意:建议使用 Enfold Child 子主题来完成WordPress建站调试设置等操作
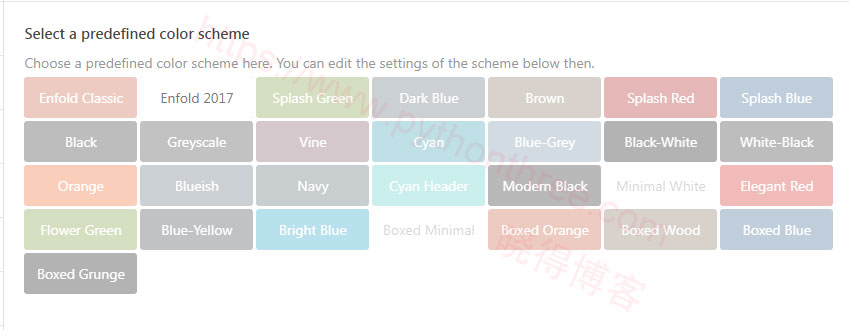
Enfold General Styling样式设置配色
当我们的 WordPress建站 后,就需要对网站的布局进行设置,在Enfold主题 General Layout 设置中,可以对网站布局 和 网站的宽度进行设置,包括内容栏和侧边栏的宽度,已经内容栏和侧边栏中内容的宽度比例设置。接下来,就需要对网站的样式进行设置,包括Logo、页眉页脚、主题、字体样式等等。

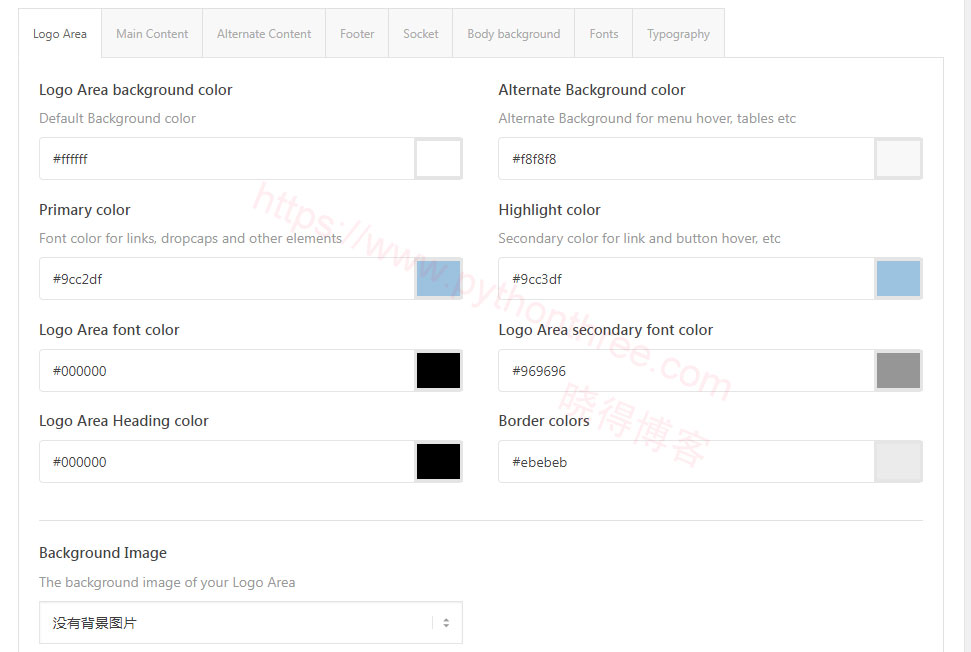
在 General Styling总体样式设置中,有八个选项可以选择,Logo Area Logo标志区、Main Content主要内容、Alternate Content备用区内容、Footer页脚、Socket版权页脚、Body Background身体背景、Fonts字体、Typography排版。,接下来我们对其进行简单的讲解。

- Logo Area Logo标志区:设置标志区域的颜色、背景颜色及图片
- Main Content主要内容:设置主要内容区域的颜色、背景颜色及图片
- Alternate Content备用区内容:设置备用区域的颜色、背景颜色及图片
- Footer页脚:设置页脚区域的颜色、背景颜色及图片
- Socket版权页脚:设置版权区域的颜色、背景颜色及图片
- Body Background身体背景:仅当您选择“盒装”或“框架”布局时,这些选项才可用。
- Fonts字体:设置标题和正文的字体
- Typography排版:此部分为高级自定义排版设置选项,可设置H1-H6的字体行高、大小、粗细等等,以及内容字体大小。
注意:以上的颜色及字体等组合,需要自己根据需求来选择。
EnfoldGeneral Styling样式设置CSS
只是想做一些快速的CSS更改,在此处输入它们,它们将应用于主题。如果您需要更改主题的主要部分,请使用 custom.css 文件或 Enfold Child 主题,类似额外CSS。

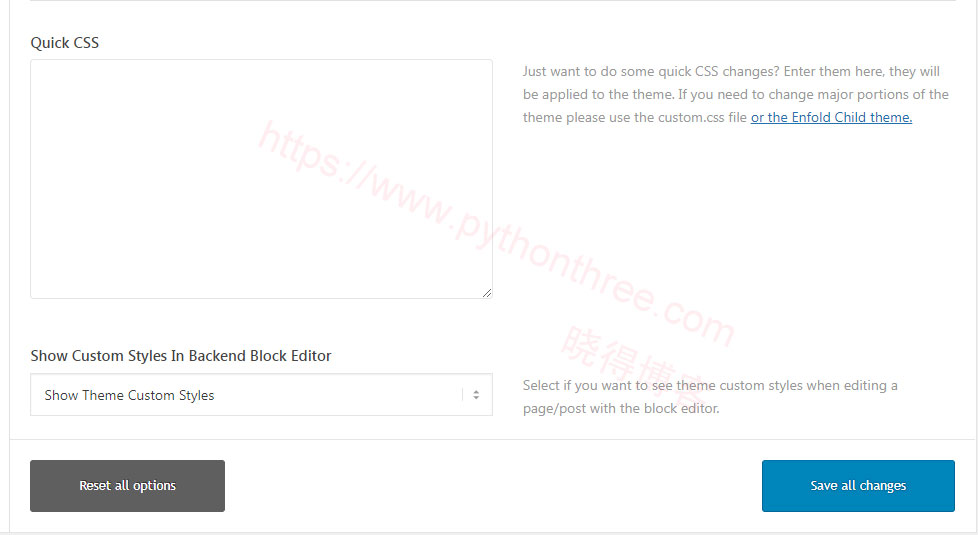
Enfold General Styling样式设置显示自定义样式
在后端块编辑器中显示自定义样式设置:
- 显示主题自定义样式
- 使用块编辑器默认样式

总结
以上是晓得博客为你介绍Enfold主题General-Styling总体样式设置的全部内容,Enfold是一个多用途 WordPress主题,可创建几乎任何类型的网站。希望对你有所帮助。
推荐:Enfold主题建站教程









