Astra主题教程Footer Builder页脚生成器设置
Astra是一个快速、完全可定制且美观的 WordPress主题,适用于博客、个人作品集、商业网站和 WooCommerce 店面。
信息丰富,设置精美的WordPress页脚同样也能为访客提供便捷明确的信息,WordPress网站的页眉和页脚是必不可少的元素。在大多数情况下,标题提供导航链接,可简化导航到网站不同部分的过程。在另一方面,页脚包含重要信息的网站访客可能需要,如企业地址或联系人信息。

页眉和页脚由用户在WordPress上的当前主题提供,通常足以满足大多数用途。但是,如果要自定义主题,则必须更改代码;Astra主题就为我们提供了页眉页脚生成器完全可以满足我们的需求,本文晓得博客为你介绍Astra主题教程Footer Builder页脚生成器设置
Astra Footer Builder页脚生成器设置
Astra主题带有一个拖放页脚生成器,允许您像页眉一样轻松地构建页脚,跟前面有提到的 Header Builder 操作方法大同小异。
要设置WordPress页脚,首先登录到你的网站,在WordPress仪表盘中,点击“外观”->“自定义”->“页脚生成器”,或者点击“Astra”->”Blog Options博客选项“->“页脚生成器”进入。

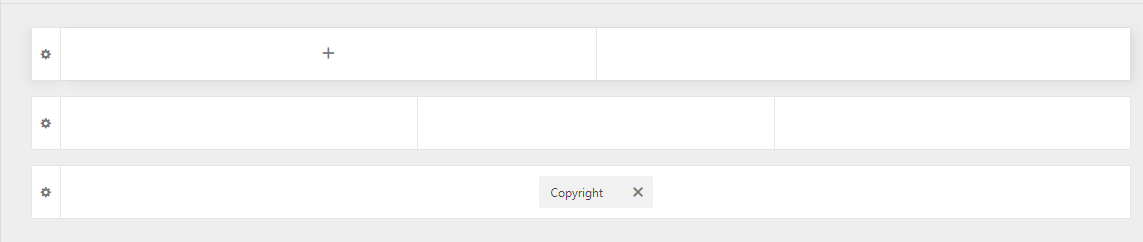
- 中间部分:主要页脚部分。
- 页脚上方-上部:添加订阅表单或号召性用语按钮
- 页脚下方-下部:版权信息和联系人或公司信息(如地址、电话号码/电子邮件、公司注册号等)
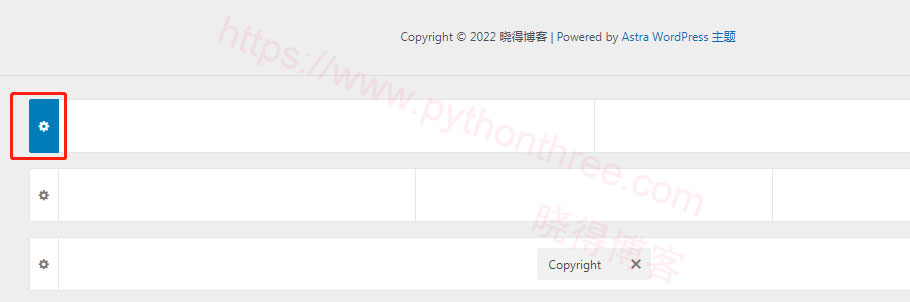
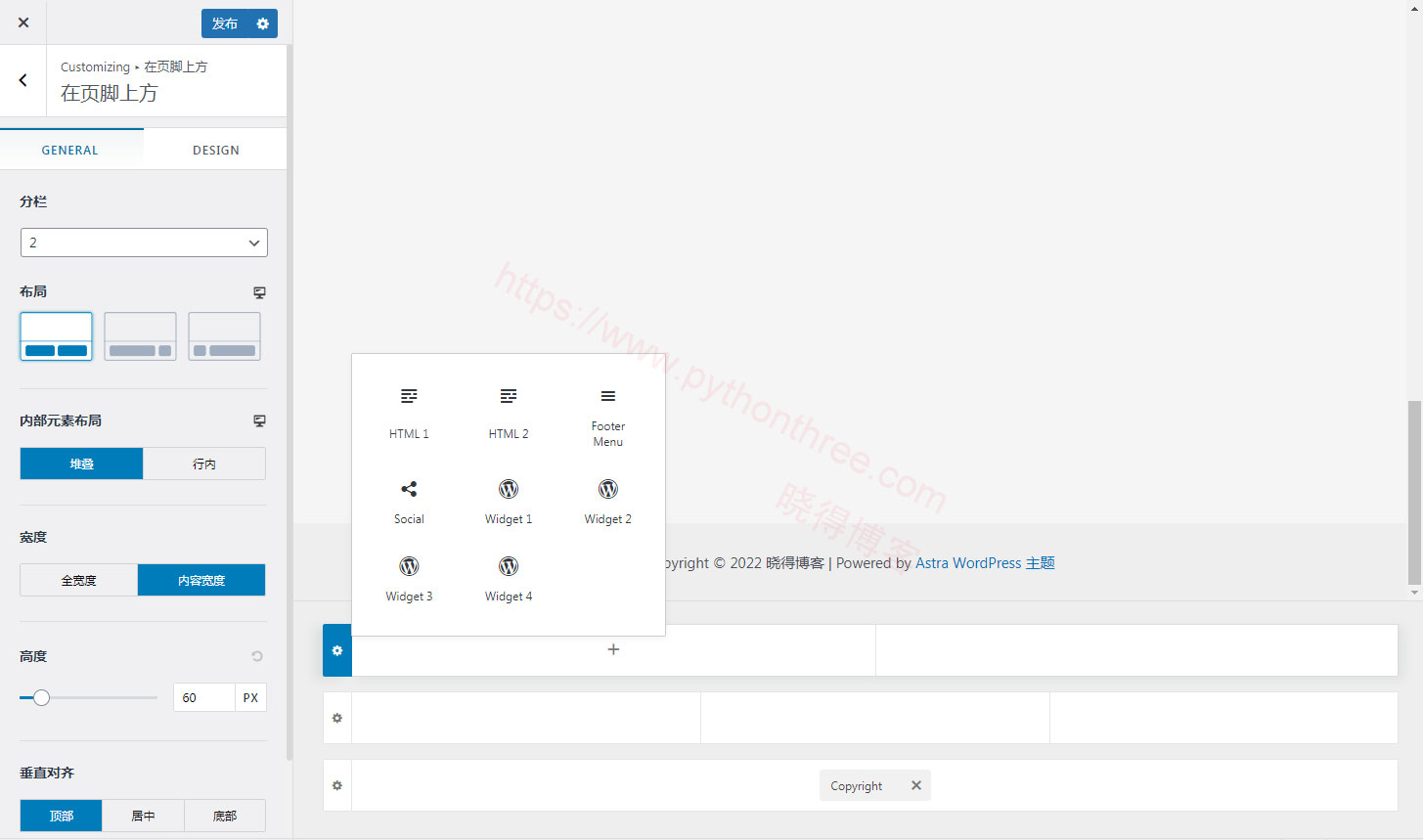
然后,点击如下图所示的设置的按钮,即可设置页脚的样式。

在左侧菜单中,将列出所有活动的页脚元素。
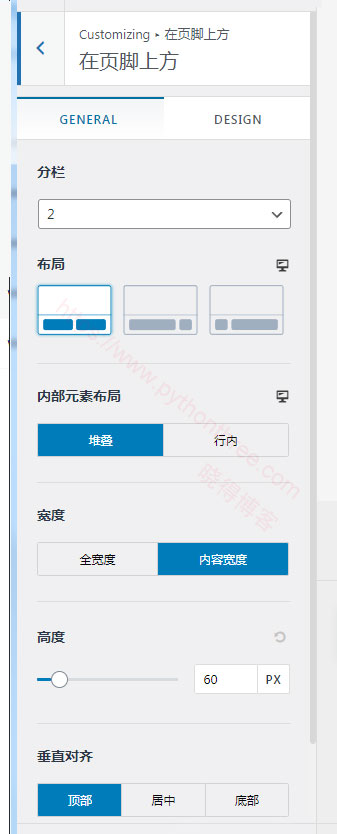
- 列 – 选择要添加到此页脚部分的列数;
- 布局 —根据选定的列数选择列布局;
- 内部元素布局 – 在同一列中显示小部件堆叠(彼此顶部)或内联(彼此相邻)
- 宽度 – 将页脚内容宽度设置为 全宽 (边到边)或 内容宽度
- 高度 – 设置此页脚部分的高度。
- 垂直对齐 – 将此页脚部分中所有列的元素内容垂直对齐到该部分的顶部、中间或底部。
- 隐藏 – 在移动设备上隐藏此标题。
屏幕的其余部分显示了您的页脚的实时预览以及Footer Builder中页脚部分中元素的位置。元素包括页脚菜单 、 社交 、 HTML 、 小部件 和 版权 。

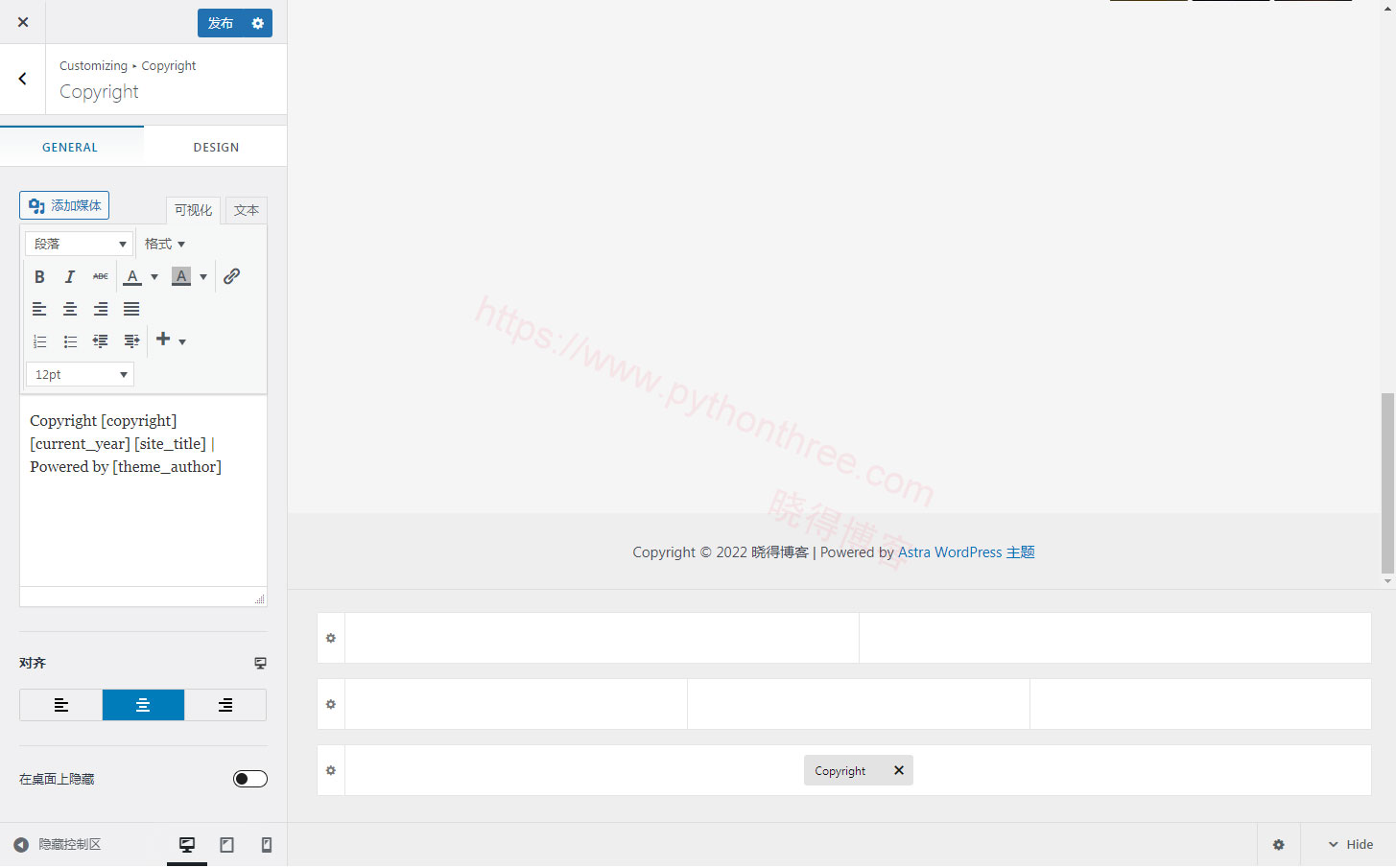
设计选项卡为您提供了为整个页脚设置背景颜色和图像的选项,以及添加Padding和Margin。当然你也能自行新增许多小工具,丰富你的网站页尾。 至于要修改样式,一样切换到Design 即可。
下图是示范如何编辑Copyright 工具,点击后左边可编辑,编辑区内有括号是Astra 系统动态文字,会自动带入你的网站名称、目前年份等。如果不要的可以删掉。

以上就是Astra 免费版的教学。
总结
以上是晓得博客为你提供的Astra主题建站教程Footer Builder页脚生成器设置的全部内容,希望能对你的网站建设有所帮助。当然,您也可以使用使用Recent Posts Widget With Thumbnails等插件来设置更加美观的侧边栏,具体教程可参考WordPress近期文章小工具插件 Recent Posts Widget Extended。
推荐:Astra主题建站教程