如何在Kadence主题中添加JavaScript
您想要在 Kadence 主题中添加 JavaScript,而不需要任何插件的帮助吗?
将 JavaScript 添加到 Kadence WordPress 主题是扩展网站功能的好方法。通过向主题添加自定义 JavaScript 代码,您可以快速轻松地添加自定义功能。在本文中,我们晓得博客将向您展示如何在Kadence主题中添加JavaScript。
注意:我使用 Kadence Pro 版本来创建本教程。
推荐:[已解决]wordpress网站发布失败:此响应不是合法的JSON响应
如何在 Kadence 主题中添加 JavaScript?
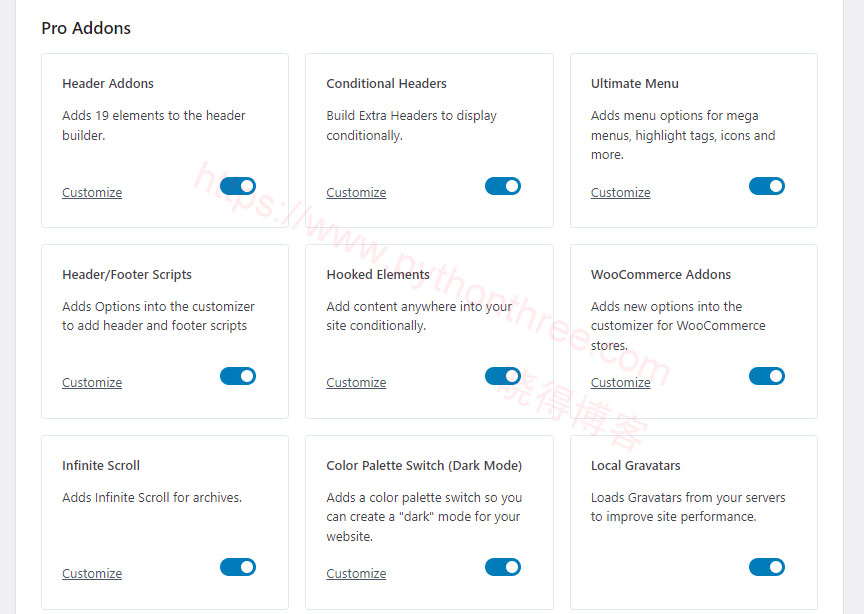
1、激活Hooked Elements模块
我们需要通过 Kadence 主题中的 Hooks 添加代码,以便在我们的网站上插入 JavaScript 代码。那么,让我们激活 Hooked Elements 模块。
在WordPress仪表盘中点击“ 外观 ”->” Kadence “->” Pro Addons “->” Hooked Elements “->” Activate “

2、添加Element新元素
要在 Kadence 主题中添加新元素,需要点击” 外观 ”->” Kadence ”->” Elements ”->” Add New ”
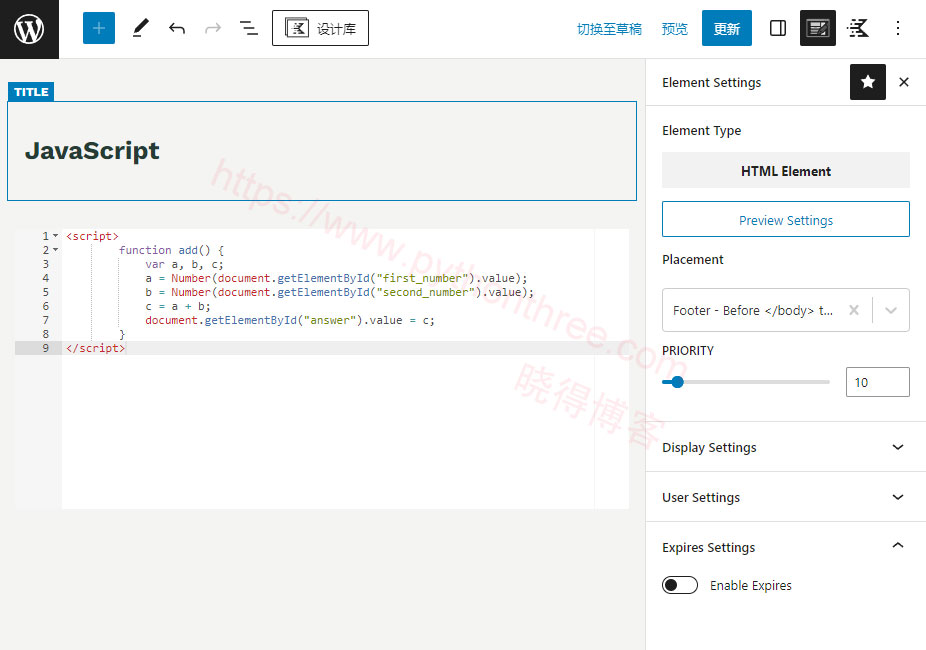
现在,选择 Element Type 为 HTML Editor。添加 元素标题。在这里,我们将添加简单的 JavaScript 代码,以将输入表单中的两个数字相加。
<script>
function add() {
var a, b, c;
a = Number(document.getElementById("first_number").value);
b = Number(document.getElementById("second_number").value);
c = a + b;
document.getElementById("answer").value = c;
}
</script>3、调整JS代码的自定义元素Hook设置

现在转到侧边栏来调整元素设置。即选择要加载脚本的必要设置。
在 “ Placement ”下,选择 “Footer – Before </body> tag close”。保留 PRIORITY优先级 不变。
在 “Display Settings显示设置”下,选择“显示于”>“整个网站”。在 “User Settings用户设置”下,选择“可见”>“所有用户”。对于Enable Expires其他设置,请留空。最后点击 发布 按钮。
4、在帖子/页面中创建表单
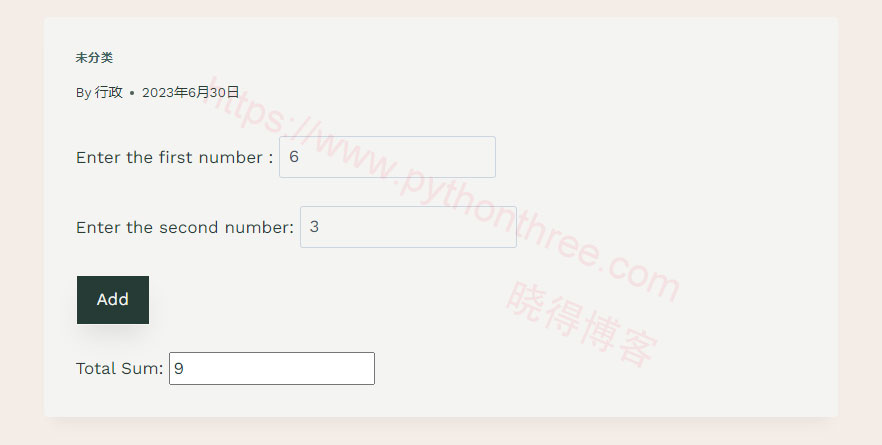
创建一个新的帖子/页面来显示 JavaScript 代码的结果。在内容区域中选择 自定义 HTML块。
Enter the first number : <input id="first_number" type="number"><br><br>
Enter the second number: <input id="second_number" type="number"><br><br>
<button onclick="add()">Add</button><br><br>
Total Sum: <input id="answer" readonly>点击 发布 按钮。输入数字就能看到结果,这是在 Kadence WordPress 主题中添加两个数字的结果。

推荐:AffiliateWP插件教程WordPress联盟营销插件使用
将JavaScript添加到Kadence主题中特定帖子页面
在 WordPress 管理员中,转到您要添加 JavaScript 的帖子或页面。

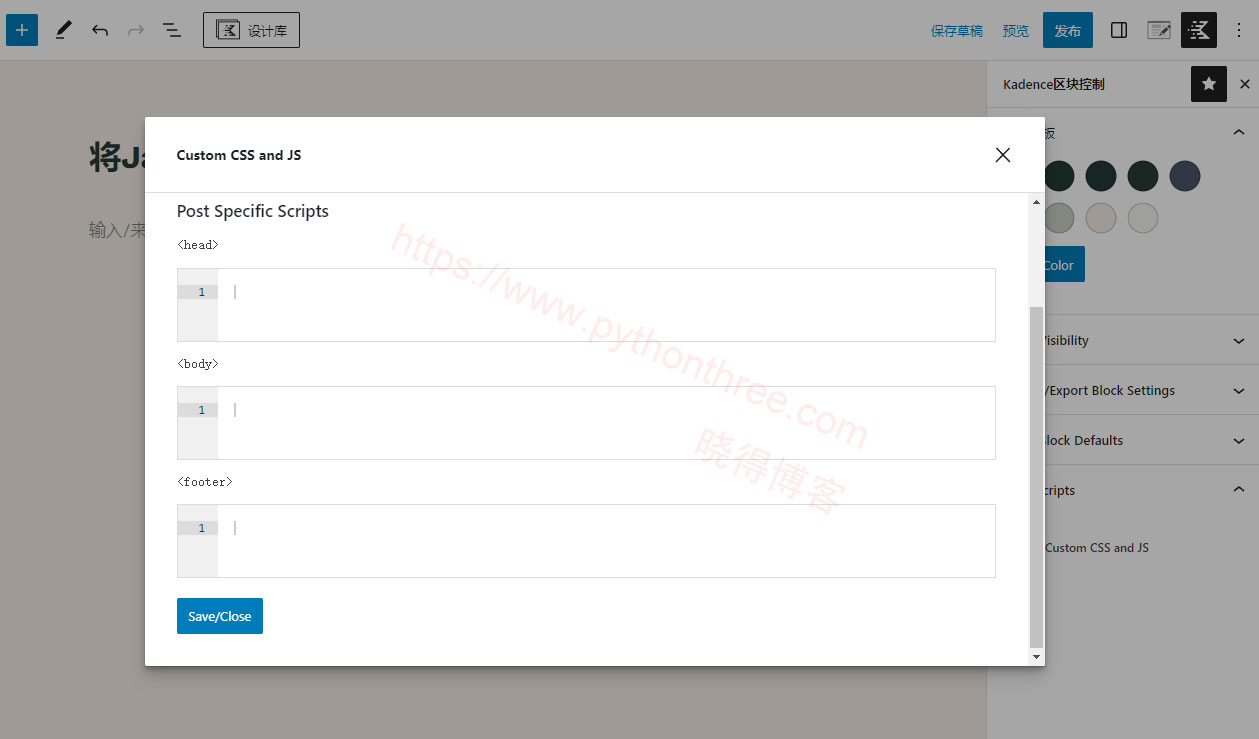
点击右上角的“ Kadence区块控制 ”,点击 “ Page Script ”->” Custom CSS and JS “,然后将JavaScript代码添加到需要的位置,包括head,body,footer,点击 “Save/Close ”即可。
就是这样!您已成功将 JavaScript 添加到 Kadence 主题中的特定帖子或页面。
推荐:ListingPro主题WordPress目录和列表主题
总结
以上是晓得博客为你介绍的如何在Kadence主题中添加JavaScript的全部内容,上述方法是添加自定义 JavaScript 代码的最有效方法,希望对你的WordPress建站有所帮助,如有问题可联系我们。
推荐:Kadence主题教程
推荐:The Plus Addon For Elementor插件Elementor扩展插件